Lihatlah slide menu di atas. Slide Menu sungguh satu menu yang nampak praktis dan menarik. Menu ini juga bisa disebut sebagai menu geser, menu samping, menu animasi ataupun menu petak umpet. Mengapa bisa di beri sebutan Menu Petak Umpet? Ya..., model menu ini memang seperti halnya permainan petak umpet, saat tidak tersentuh cursor seluruh bagian menu ini tersembunyi di kedalaman sisi blog, sedang bila tersentuh cursor, seluruh bagian menu ini akan muncul di halaman blog. Ditinjau dari effisiensi ruang, tentu saja menu ini sangat menarik untuk digunakan sebagai bagian yang mampu memberikan daya jelajah kepada ruangan blog tetapi hanya memakan secuil ruang. Tidak sulit menerapkannya dalam template. Hanya dengan sekali copy paste, kemudian simpan, maka berfungsilah dia.
Meskipun menu petak umpet ini sering kali hanya disebut sebagai menu yang hanya bisa diletakkan pada posisi kanan atau kiri ruang, sebenarnya ada satu tempat lagi yang mampu ditempati oleh menu ini. Dia bisa juga menempati bagian sebelah atas, sehingga seluruh bagian menu akan meluncur ke arah bawah saat tersentuh cursor. Hebat, khan? Setelah nanti kita coba kita akan tahu lebih banyak nilai lebih dari menu ini. Ingin mencoba untuk memasangnya dalam blog anda? Ikuti langkah dan detail fungsi yang saya sertakan di bawah ini!
Langkah pemasangan Menu Petak Umpet :
1. Seperti biasa, sebagai kartu pembuka Login dulu di blogger.
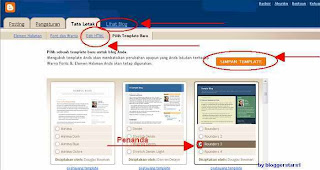
2. Masuk ke Tata Letak kemudian lanjutkan "klik" Edit HTML.
3. Jangan lupa untuk mengamankan template dengan "klik" Download Template Lengkap.
4. Cari kode </head> (posisinya di atas <body> atau di bawah ]]></b:skin> ).
5. Copy paste kode di bawah ini persis di atas </head>
<style>
#menu1 a {
color:#84fffe;
background-color:#444444;
text-decoration:none;
text-indent:1ex;
}
#menu1 a:active {
color:#fbbae3;
text-decoration:none;
}
#menu1 a:hover {
color:#fe01f5;
background-color:#0a03a6
}
#menu1 a:visited {
color:#fea801;
text-decoration:none;
}
</style>
<script language='JavaScript1.2' src='http://www.geocities.com/adestd40/mmenu.js'/>
<script>
resizereinit=true;
menu[1] = {
id:'menu1',
bartext:'Daftar Isi Blog',
menupos:'top',
barbgcolor:"#000000",
barcolor:"#d5d097",
barfontweight:"bold",
barfontsize:'140%',
bordercolor:"#330101",
fontsize:'140%',
menuspeed:2,
menupause:100,
borderwidth:1,
barwidth:40,
menufont:'Times New Roman',
linkheight:40,
hdingwidth:350,
menuItems:[
["Home", "http://bloggerstuars.blogspot.com", "_self"],
["Tutorial Blogger", "http://bloggerstuars.blogspot.com/Search/Label/Tutorial%20 Blogger", ""],
["Politik", "http://bloggerstuars.blogspot.com/Search/Label/Politik", ""],
["Olah Raga", "http://bloggerstuars.blogspot.com/Search/Label/Olah%20Raga", ""],
["Kesehatan", "http://bloggerstuars.blogspot.com/Search/Label/Kesehatan", ""],
["Seni dan Budaya", "http://bloggerstuars.blogspot.com/Search/Label/Seni%20dan%20Budaya", ""],
["Shannenpio Demo", "http://bloggerstuars.blogspot.com/search/label/Shannenpio Demo", ""],
["Buku Cerita", "http://bloggerstuars.blogspot.com/search/label/Buku%20Cerita", ""],
["Kuliner", "http://bloggerstuars.blogspot.com/search/label/Kuliner", ""],
["Elektronika", "http://bloggerstuars.blogspot.com/search/label/Elektronika", ""],
["Tokoh Dunia", "http://bloggerstuars.blogspot.com/search/label/Tokoh%20Dunia", ""],
["Obat Tradisional", "http://bloggerstuars.blogspot.com/search/label/Obat%20Tradisional", ""],
["Back To Top", "#", ""]
]};
make_menus();
</script>
6. Klik "Simpan Template". Tunggu beberapa saat dan lihat hasilnya.
7. Beberapa perubahan kode dapat dilakukan untuk memodifikasi warna dan ukuran. Untuk melakukan perubahan harap dilakukan dengan teliti karena sensitifitas menu ini.
Beberapa perubahan yang mungkin dilakukan adalah sebagai berikut :
a. #menu1 a { (Color: warna link, background: latar belakangnya).
b. #menu1 a:hover { (Color: warna link, background: latar belakangnya. Warna dan background saat tersentuh cursor).
c. #menu1 a:visited { (warna setelah di 'klik' dengan cursor).
d. bartext: (Daftar Isi Blog dapat diberi nama sesuai selera)
e. barbgcolor: (warna latar belakang judul Menu/Daftar Isi Blog).
f. barcolor: (warna huruf judul menu).
g. barfontweight: (ukuran ketebalan judula menu : bold, 100, 200, 300)
h. barfontsize: (untuk merubah ukuran huruf judul menu dilakukan dalam nilai %)
i. bordercolor: (warna border atau garis batas).
j. fontsize: (ukuran huruf link, dirubah nilai % -nya).
k. menuspeed: (kecepatan menu muncul dan menghilang; semakin kecil semakin cepat).
l. menupause: (kecepatan menu menghilang setelah cursor dilepas; semakin kecil semakin cepat).
m. borderwidth: (tebal border/garis batas; emakin besar semakin tebal).
n. barwidth: (lebar ruang judul menu).
o. menufont: (jenis huruf; Helvetika, Time New Roman atau Arial).
p. linkheight: (lebar/tinggi ruang link; semakin besar semakin lebar).
q. hdingwidth: (panjang atau tinggi ukuran ruang menu).
r. Ganti nama tiap-tiap menu sesuai dengan menu yang dibutuhkan.
s. Sesuaikan link dengan link yang sesuai dengan kelompok posting anda (label/kategori).
t. Jumlah menu yang ditampilkan bisa ditambah atau dikurang sesuai kebutuhan.
Selamat menikmati menu indah anda dan selamat bereksperimen!!!